Front matter
Table of contents
Jekyll 은 YAML Front matter 블록을 가진 모든 파일( post, page )을 특별한 파일로 인식하여 처리합니다. Front matter은 반드시 파일의 맨 첫 부분에 위치해야 하고 시작과 끝을 대시문자(---) 세 개로 감싸서 올바른 YAML 형식으로 작성해야 합니다.
이 대시문자 사이에 사전-정의 변수(layout, title, dev_order, parmalink 등)를 사용할 수 있고, 심지어 자신만의 고유 변수를 정의하는 것도 가능합니다.
해당 파일은 물론 해당 페이지 또는 포스트에 연결된 layout이나 include에서도 Liquid 태그를 사용하여 이 변수들에 접근할 수 있습니다.
가장 기본적인 형태 사용 예 :
---
layout: post
title: Blogging Like a Hacker
---
Front matter을 사용하세요
- 사이트의
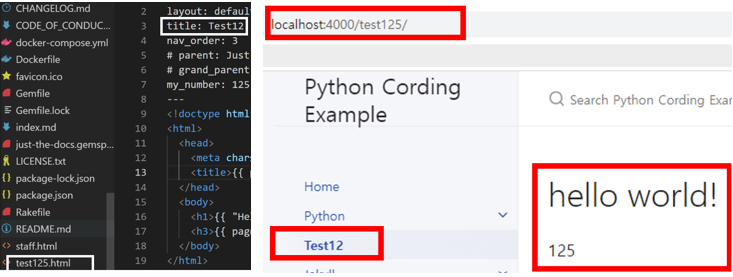
<title>을 바꿉니다 : Test12 my_number를 Liquid 를 사용하여 출력한다 : 125
---
layout: default # 페이지의 화면에 나타나는 layout 지정
title: Test12 # title 지정 (파일명: test.html -> Test12.html로 인식됨)
nav_order: 3 # navigation order 지정
# parent: Just the docs - navigation 관련 - parent 경로지정
# grand_parent: Jekyll - navigation 관련 - grandparent 경로지정
my_number: 125 # 사용자 정의 변수
---
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{ page.title }}</title>
</head>
<body>
<h1>{{ "Hello World!" | downcase }}</h1>
<h3>{{ page.my_number }}</h3>
</body>
</html>
result:

Jekyll이 당신의 페이지에서
Liquid 태그를 처리하도록 하려면, 반드시 Front matter가 있어야 한다는 사실을 잊지마세요.
가장 단순한 형태의 Front matter은 다음과 같습니다(변수 선언이 전혀 없는 형태):
---
---
만약 Liquid 태그와 변수는 사용하고 싶은데 Front matter에는 넣을만한 내용이 하나도 없다면, 그냥 비워두세요! 삼중 대시 행 사이에 아무 내용이 없어도, Jekyll 은 해당 파일을 처리합니다.
(CSS 나 RSS 피드같은 파일에 유용합니다!)
UTF-8 문자 인코딩 주의사항
인코딩으로 UTF-8 을 사용중이라면, 절대로 파일에BOM헤더 문자가 있으면 안됩니다.
그렇지 않으면 Jekyll 에 아주, 아주 안 좋은 일이 벌어집니다.
Jekyll 을 윈도우즈에서 사용 할 때에만 발생하는 문제입니다.
사전-정의 전역 변수
페이지 또는 포스트의 Front matter에 사용할 수 있는 다양한 사전-정의 전역 변수가 있습니다.
| 변수 | 설명 |
|---|---|
| 사용할 레이아웃 파일을 지정한다.
|
| 생성된 블로그 포스트 URL 을 사이트 전역 스타일(기본설정: |
| 사이트가 생성되었을 때 특정 포스트가 나타나지 않게 하려면 |
Unpublished로 마크된 포스트 렌더링하기
Unpublished로 마크된 포스트에 대한 미리보기는,
jekyll serve또는jekyll build를--unpublishedswitch와 함께 실행합니다. 또한 Jekyll에는 블로그 포스트만을 위해 특별히 제작된 초안(draft) 기능이 있어 좀 더 편리하게 사용할 수 있습니다.
사용자-정의 변수
자신만의 Front matter 변수를 설정하여 Liquid에서 사용할 수도 있습니다. 예를 들어, food 라는 변수를 설정했다면, 이렇게 페이지에서 사용할 수 있습니다:
{% raw %}
---
food: Pizza
---
<h1>{{ page.food }}</h1>
사전-정의 변수(post용)
다음은 포스트에서 사용할 수 있는 특별한 Front matter 변수들입니다.
| 변수 | 설명 |
|---|---|
| 여기에 지정한 날짜가 포스트 이름에 있는 날짜보다 더 우선순위가 높다. |
| 포스트를 폴더 안에 넣는 대신, 포스트에 하나 또는 여러 개의 카테고리를 지정할 수도 있다. |
| 카테고리와 비슷하게, 하나 또는 여러 개의 태그를 포스트에 추가할 수 있다. |
같은 일을 반복하지 마세요
자주 사용하는 Front matter 변수를 계속 반복해서 입력하고 싶지 않으면, 해당 변수에 대해 디폴트 값을 정의하고, 필요한 곳에서만 다른 값으로 덮어쓰세요. 사전-정의 변수와 사용자-정의 변수 모두 이 방법을 적용할 수 있습니다.